
The Anchorage
Personal website of Gregory K. Maxey, Commander USN (Retired)

The Anchorage
Personal website of Gregory K. Maxey, Commander USN (Retired)
The information, illustrations and code contained in my "Microsoft Word Tips" are provided free and without risk or obligation.


However, the work is mine. If you use it for commercial purposes or benefit from my efforts through income earned or time saved then a donation, however small, will help to ensure the continued availability of this resource.
If you would like to donate, please use the appropriate donate button to access PayPal. Thank you!
This Microsoft Word Help & Microsoft Word Tips page is the fourth in a series of tips pages written to show how to apply and use the ribbon control attributes to define, modify and display control images and labels. See the Word Help & Tips Index for links to the other pages in this series.
In the earlier tips pages in this series you saw how to apply built-in images, images from the document's Office OpenXML File format data store (i.e., customUI\images folder) or images from external sources to a static control. In this tips page we look at creating dynamic controls such as toggle buttons that take different images and labels "on the fly" depending on the toggle state.
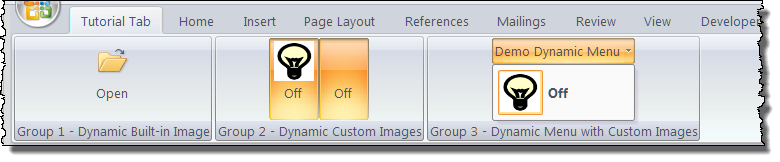
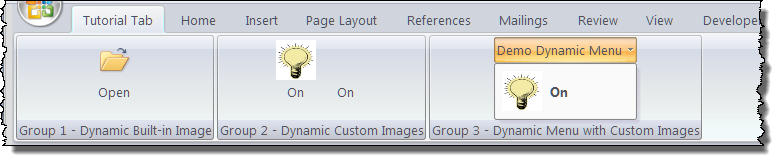
The illustration below shows two views of a custom ribbon tab that I created for this tips page. One shows the images and labels for toggle button controls in the toggled (or pressed state) and the other shows those same controls in the un-pressed state. You can download the demonstration document used to create this pages which contains the associated ribbon, custom XML and VBA callbacks using this link: Ribbon Images & Labels Part IV


At this point, if you are not already familiar with them, I need to introduce you to some of the basic attributes and methods that make the ribbon dynamic.
<customUI xmlns="http://schemas.microsoft.com/office/2006/01/customui" onLoad="RX.Onload">
Public myRibbon As IRibbonUI Sub Onload(ribbon As IRibbonUI) Set myRibbon = ribbon lbl_Exit: Exit Sub End Sub
Group 1 contains a toggleButton control that displays the built-in imageMso "FileOpen" or "FileClose" depending on the state of the toggle (i.e., pressed in/not pressed in). This means that we will have to keep track of the toggle state. There are various ways to do this. In this example I used global variables in the VBA project.
Group 2 contains a toggleButton control that displays one of two custom .PNG image files loaded from an external source. It contains a second toogleButton control that has a problem and can't display its image.
![]() Note: This can cause problems if you want to distribute your document to another user. If you use custom images from an external source then you will have to provide the images separately with the document. Of course this is not a real problem if you are a developer using an application such as Visual Studio to prepare complete solutions where your images are packaged as resources. But, this tips page just deals with VBA and it is real shame that Microsoft hasn't made this any easier. All hope is not lost. There are work-a-rounds. None pretty, but they will work.
Note: This can cause problems if you want to distribute your document to another user. If you use custom images from an external source then you will have to provide the images separately with the document. Of course this is not a real problem if you are a developer using an application such as Visual Studio to prepare complete solutions where your images are packaged as resources. But, this tips page just deals with VBA and it is real shame that Microsoft hasn't made this any easier. All hope is not lost. There are work-a-rounds. None pretty, but they will work.
Group 3 demonstrates one limited work-a-round. It contains a dynamicMenu control with a custom toggleButton control.
<group id="Grp3" label="Group 3 - Dynamic Menu with Custom Images">
<dynamicMenu id="Grp3DM1" label="Demo Dynamic Menu" size="normal"
getContent="RX.GetContent" />
</group>
Sub GetContent(control As IRibbonControl, ByRef returnedVal)
Dim xml As String
Select Case control.ID
Case "Grp3DM1"
Select Case bStateGrp3Tog1
'Return this bit of XML pointing to an image in the customUI\images folder
Case "True"
xml = "<menu xmlns=""http://schemas.microsoft.com/office/2006/01/customui"" itemSize=""large"" >" "<toggleButton id=""Grp3Tog1"" image=""Lighton"" label=""On"" getPressed=""RX.GetPressed"" onAction=""RX.ToggleOnAction""/>" "</menu>"
'Return this bit of XML pointing to a different image in the customUI\images folder
Case Else
xml = "<menu xmlns=""http://schemas.microsoft.com/office/2006/01/customui"" itemSize=""large"" >" "<toggleButton id=""Grp3Tog1"" image=""Lightoff"" label=""Off"" getPressed=""RX.GetPressed"" onAction=""RX.ToggleOnAction""/>" "</menu>"
End Select
returnedVal = xml
myRibbon.InvalidateControl "Grp3DM1"
Case Else
'Do Nothing
End Select
End Sub
This concludes this tips page. In the fifth and final tips page in this series, Ribbon Images & Labels Part V, you will see a work-a-round that lets us access the document's data store customUI\images and apply custom images from that store to other dynamic controls "on the fly."
The information, illustrations and code contained in my "Microsoft Word Tips" are provided free and without risk or obligation.


However, the work is mine. If you use it for commercial purposes or benefit from my efforts through income earned or time saved then a donation, however small, will help to ensure the continued availability of this resource.
If you would like to donate, please use the appropriate donate button to access PayPal. Thank you!